Recientemente descubrí el App Inventor, una aplicación web elaborada por el Instituto Tecnológico de Massachusetts (el famoso M.I.T.) que permite crear, en un par de pasos, aplicaciones para el sistema operativo Android.
¿Cómo funciona App Inventor?
- Por un lado accedes a su página web haciendo uso de una cuenta válida de Google. En esa página web puedes crear (o gestionar) tus proyectos, además de editar su interfaz gráfica. Todas las aplicaciones que creas se compilan en el servidor, de forma que no tienes que instalar ningún software en tu ordenador. Básicamente esta web te monta una apk lista para instalar en tu dispositivo Android.
- Por otro lado, esta web te facilita la descarga de una aplicación Java, necesaria para editar la parte lógica de la aplicación. Toda la programación realizada es visual y se realiza rellenando piezas de puzzle.
Bien es cierto que, pese a ser muy sencillo de manejar, esta herramienta requiere ciertas nociones básicas de programación, pero eso sí, muy básicas. Eso sí, cabe destacar que esta aplicación web permite hacer aplicaciones simples y no grandes proyectos. Y es que pese a permitirte poder hacer uso de componentes de geolocalización, detección de los sensores o incluso de la cámara de fotos, hay que destacar que tanto el editor gráfico como el diseño de las funcionalidades son muy limitadas, además de que se da el limitante de que las aplicaciones finales no pueden pesar más de 5MB para poder ser compilables.
De todas formas, para mostraros las capacidades de esta web, os voy a demostrar cómo se puede emplear para realizar una calculadora.
Y así luce la pantalla de edición de proyectos. En el centro tendremos la pantalla principal de nuestra aplicación Android. A la izquierda tenemos todos los componentes que podemos utilizar. Por último, a la derecha tenemos dos columnas: Una lista con todos los componentes que hemos añadido y las propiedades editables del componente seleccionado.
Para añadir un componente basta con seleccionarlo en la lista de la izquierda y arrastrarlo con el ratón hasta el lugar que nos interese. Para este ejemplo vamos a empezar añadiendo dos componentes: Una etiqueta (label) y una tabla (TableArrangement).
Por su parte, el TableArrangement lo emplearemos para contener todos los botones de la calculadora. Para poder realizar tal acción, definiremos 4 columnas (propiedad "columns") y 4 filas (propiedad "rows").
A continuación llenaremos cada celda de la tabla con un botón nuevo.
El tamaño del texto de los botones no nos permite rellenar correctamente la tabla. Será necesario cambiar su texto (propiedad "text") para poder rellenar la última columna.
Por último, añadidmos un botón más debajo de la tabla, cambiándole la propiedad "text" por "=" y asignándole "fill parent" en el campo "width". Con ello ya tendremos la interfaz gráfica básica de una calculadora.
Antes de pasar a la parte lógica de la aplicación, seleccionaremos todos los campos y haremos uso del botón "rename" para asignarles un nombre más acorde con su funcionalidad. Esto nos permitirá programar de forma más cómoda.
Para editar la parte lógica debemos hacer clic en el botón "Open the Blocks Editor".
Este botón básicamente nos hace descargar una aplicación Java, por lo que es muy probable que tu navegador web te avise de ello:
Si tienes instalado Java 6 (o superior), no deberías de tener ningún problema para poder ejecutar la aplicación. Seguramente podrás arrancarla con hacer doble clic sobre ella. La aplicación te dará un error, debido a que nos hemos saltado el paso de configuración de drivers o la instalación del emulador de terminales Android. De todas formas no te preocupes, ese paso no es realmente necesario para poder montar tu aplicación.
Y esta es la interfaz gráfica del editor de bloques. Arriba tienes una barra con las opciones de la aplicación. A la izquierda una barra con las listas de acciones y de componentes y por último en la esquina abajo-derecha tienes una papelera para borrar piezas.
Si haces clic en "My Blocks" verás que salen listados todos los componentes que hemos añadido en la web del proyecto. Esta lista se genera de forma dinámica, si añades nuevos componentes o los borras en la web, aquí se irán actualizando:
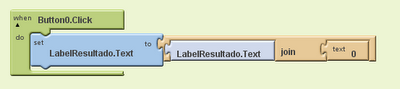
Para demostrar su funcionamiento básico, en Button0 arrastraremos al panel principal la pieza "When Butto0.Click". Acto seguido seleccionaremos el componente LabelResultado (o como hayas llamado al "label") y le pegaremos la pieza "Set LabelResultado.Text to".
Nos interesa que cada vez que pulsemos un cero, este se añada a la pantalla digital de nuestra calculadora. Así que iremos a la pestaña "Built-in" y haciendo uso del componente Text iremos añadiendo las piezas "Join" y "Text".
Básicamente, acabamos de crear una función que significa lo siguiente: "Cuando pulsemos el botón 0, se añadirá 0 al final del texto". Si hiciéramos lo mismo para todos los botones numéricos (no lo hagáis), nos quedaría algo así:
No obstante siguiendo este funcionamiento habría que pensar que siempre que haya un 0 en pantalla, siempre que pulsemos un dígito acabaremos teniendo ese dichoso 0 a la izquierda, algo que no pasa con las calculadoras. Si nos fijamos, cuando en la pantalla digital aparece cero y pulsas otro dígito, la pantalla pasa a tener únicamente ese nuevo dígito.
Si tuviéramos que tener en cuenta eso una vez hubiéramos creado todas las acciones de botones, gastaríamos un tiempo tonto en actualizarlos uno a uno:
Así que lo más simple es hacer un proceso (bautizado como "addNumber"), que reciba como parámetro el número del botón. Este proceso analizará si ya existe un cero, para saber si machaca el valor de la pantalla digital o lo concatena a la derecha:
Esto ya parece más "actualizable" y mantenible:
Ahora pensemos detenidamente en el funcionamiento de una calculadora. Cada vez que pulsas un botón "+" o cualquier otra operación, se reinicia la pantalla para poder escribir un nuevo parámetro. Por lo tanto, nos hace falta saber dos cosas que habrá que recordar una vez hagamos la tecla "igual":
Y así quedarían los botones de operaciones:
Ahora tengamos en cuenta otra cosa. Cuando obtenemos un resultado, este se imprime en pantalla. No obstante, ese valor no se conversa cuando volvamos a pulsar un botón numérico. Es decir, si en pantalla me aparece como resultado el número 128 y quiero hacer ahora otra operación... pues si por ejemplo pulso la tecla "2" quiero ver en pantalla sólo un "2" y no un "1282". Así que nos hace falta almacenar una nueva variable, una que nos permita saber cuando se debe reinicia la pantalla cuando pulsemos un dígito:
Básicamente, cada botón numérico haría uso de este comportamiento:
Y habría que ponerlo del proceso "addNumber":
Por su parte, habría que hacer un "ClearScreen = true" al final de la función de cálculo de operaciones:
Por su parte, el botón "C" deber realizar un reinicio de todas las variables y actualizar el label de resultados con valor "0":
Con ello ya disponemos de una aplicación plénamente funcional. Guardaremos los cambios haciendo uso de "Save" (necesario para sincronizar los datos con el servidor). Una vez sincronizado, el botón pasará a llamarse "Saved" y será deshabilitado por la aplicación:
Una vez realizado el guardado, en la web del proyecto seleccionaremos el desplegable "Package for Phone" y seleccionaremos "Download to this Computer":
Esto hará que el servidor pase a compilar nuestra aplicación y como resultado, tras casi un minuto de cálculos, nos suministrará un archivo "apk" a ejecutar en nuestro dispositivo móvil. Para poder habilitar la instalación de software casero en tu dispositivo Android, deberás de ir a "Ajustes> Aplicaciones" y activar la opción de "Orígnenes desconocidos".
Puedes suministrar el fichero "apk" vía conexión USB o a través de alguna memoria externa. Sea como fuere, necesitarás disponer de algún navegador de archivos para poder localizar el instalable.
Seleccionándolo se te abrirá un sencillo menú de instalación:
Ahora mismo disponemos de una calculadora plénamente funcional:
Aún así hay que reconocer que nos ha quedado bastante fea, pero esto se puede corregir con dos sencillos puntos:
Para la parte del redimensionado, necesitaremos almacenar varias variables: La anchura de los botones, la altura de estos y el número de píxeles a dejar entre cada botón:
No obstante podemos renombrar la función y hacer que no sólo cambie la anchura de un botón, si no también su altura:
Ahora pensemos en una serie de puntos:
El resultado sería el siguiente:
También sería interesante que el label de resultados tuviera la misma altura que los botones:
También nos interesa que el texto del label no se quede pequeño. Crearemos una variable global llamada "FontSize" y le aplicaremos un valor por defecto. Dentro de la función "When Screen1.Initialize" recalcularemos su valor, siendo 2/3 la altura de un botón. Al final de la función actualizaremos el tamaño de la fuente del label con el valor de dicha variable.
El resultado final de nuestro esquema sería el siguiente:
Para finalizar quedaría bien que elaboráramos un icono para nuestra aplicación. En este caso he dibujado una calculadora:
Acuérdate de redimensionarlo a un tamaño lógico de icono. Por ejemplo, a este le he puesto una anchura de 128 píxeles:
Para subir una imagen a nuestra aplicación debemos dirigirnos a la sección "Media" y seleccionar el botón "Upload new...".
Y así queda mi calculadora con su nueva interfaz:
De todas formas, para mostraros las capacidades de esta web, os voy a demostrar cómo se puede emplear para realizar una calculadora.
1. Creando el proyecto.
Entramos en appinventor.mit.edu (página web del proyecto) y pulsamos sobre invent. Una vez ingresemos con nuestra cuenta de Google, pulsamos el botón New e insertamos un nombre para nuestro proyecto.Y así luce la pantalla de edición de proyectos. En el centro tendremos la pantalla principal de nuestra aplicación Android. A la izquierda tenemos todos los componentes que podemos utilizar. Por último, a la derecha tenemos dos columnas: Una lista con todos los componentes que hemos añadido y las propiedades editables del componente seleccionado.
Para añadir un componente basta con seleccionarlo en la lista de la izquierda y arrastrarlo con el ratón hasta el lugar que nos interese. Para este ejemplo vamos a empezar añadiendo dos componentes: Una etiqueta (label) y una tabla (TableArrangement).
La etiqueta la usaremos como la pantalla digital de nuestra calculadora. Es decir, siempre que pulsemos una cifra, este "label" se irá actualizando. Además nos mostrará el resultado de la operación cada vez que pulsemos la tecla "=" o que concatenemos con otras operaciones.
Por ello, seleccionaremos el componente y editaremos la propiedad "text" para que su valor inicial sea "0". Además seleccionaremos el valor "Fill parent" dentro del campo "width". De esta forma este "label" ocupara toda la anchura de la pantalla.
Por su parte, el TableArrangement lo emplearemos para contener todos los botones de la calculadora. Para poder realizar tal acción, definiremos 4 columnas (propiedad "columns") y 4 filas (propiedad "rows").
A continuación llenaremos cada celda de la tabla con un botón nuevo.
El tamaño del texto de los botones no nos permite rellenar correctamente la tabla. Será necesario cambiar su texto (propiedad "text") para poder rellenar la última columna.
Por último, añadidmos un botón más debajo de la tabla, cambiándole la propiedad "text" por "=" y asignándole "fill parent" en el campo "width". Con ello ya tendremos la interfaz gráfica básica de una calculadora.
Antes de pasar a la parte lógica de la aplicación, seleccionaremos todos los campos y haremos uso del botón "rename" para asignarles un nombre más acorde con su funcionalidad. Esto nos permitirá programar de forma más cómoda.
Para editar la parte lógica debemos hacer clic en el botón "Open the Blocks Editor".
Este botón básicamente nos hace descargar una aplicación Java, por lo que es muy probable que tu navegador web te avise de ello:
Si tienes instalado Java 6 (o superior), no deberías de tener ningún problema para poder ejecutar la aplicación. Seguramente podrás arrancarla con hacer doble clic sobre ella. La aplicación te dará un error, debido a que nos hemos saltado el paso de configuración de drivers o la instalación del emulador de terminales Android. De todas formas no te preocupes, ese paso no es realmente necesario para poder montar tu aplicación.
Y esta es la interfaz gráfica del editor de bloques. Arriba tienes una barra con las opciones de la aplicación. A la izquierda una barra con las listas de acciones y de componentes y por último en la esquina abajo-derecha tienes una papelera para borrar piezas.
Si haces clic en "My Blocks" verás que salen listados todos los componentes que hemos añadido en la web del proyecto. Esta lista se genera de forma dinámica, si añades nuevos componentes o los borras en la web, aquí se irán actualizando:
Para demostrar su funcionamiento básico, en Button0 arrastraremos al panel principal la pieza "When Butto0.Click". Acto seguido seleccionaremos el componente LabelResultado (o como hayas llamado al "label") y le pegaremos la pieza "Set LabelResultado.Text to".
Nos interesa que cada vez que pulsemos un cero, este se añada a la pantalla digital de nuestra calculadora. Así que iremos a la pestaña "Built-in" y haciendo uso del componente Text iremos añadiendo las piezas "Join" y "Text".
Básicamente, acabamos de crear una función que significa lo siguiente: "Cuando pulsemos el botón 0, se añadirá 0 al final del texto". Si hiciéramos lo mismo para todos los botones numéricos (no lo hagáis), nos quedaría algo así:
No obstante siguiendo este funcionamiento habría que pensar que siempre que haya un 0 en pantalla, siempre que pulsemos un dígito acabaremos teniendo ese dichoso 0 a la izquierda, algo que no pasa con las calculadoras. Si nos fijamos, cuando en la pantalla digital aparece cero y pulsas otro dígito, la pantalla pasa a tener únicamente ese nuevo dígito.
Esto ya parece más "actualizable" y mantenible:
Ahora pensemos detenidamente en el funcionamiento de una calculadora. Cada vez que pulsas un botón "+" o cualquier otra operación, se reinicia la pantalla para poder escribir un nuevo parámetro. Por lo tanto, nos hace falta saber dos cosas que habrá que recordar una vez hagamos la tecla "igual":
- Cuál es el número anterior al que hay en la pantalla para poder operar.
- Qué operación hay que realizar.
De esta forma, haciendo uso de la pestaña "Built-in", crearemos dos nuevas variables:
Ahora, haciendo uso de estas variables y de cómo realizar un proceso (visto antes sobre los botones numéricos), pensemos en el funcionamiento de una operación:
- Necesitamos saber el número que hay en la pantalla.
- Necesitamos saber la operación a realizar.
- Por ejemplo, si es una suma, sumaremos el texto de la pantalla con la variable "LastResult" (el número que había antes de pulsar +).
- Una vez sumado, actualizamos la pantalla con el resultado:
Y así quedaría una vez añadamos la resta, el producto y la división:
Y así quedarían los botones de operaciones:
Básicamente, cada botón numérico haría uso de este comportamiento:
Y habría que ponerlo del proceso "addNumber":
Por su parte, habría que hacer un "ClearScreen = true" al final de la función de cálculo de operaciones:
Ahora vayamos con las teclas especiales: el botón "coma" para añadir decimales y el botón "C" para resetear la pantalla. En este caso, para hacer uso de decimales tendremos que añadir un punto "." al "label" de resultados. No obstante hay que tener en cuenta una cosa: Cuando añadas un "." para decimales, debes verificar que no exista ya más de uno en dicho label:
Por su parte, el botón "C" deber realizar un reinicio de todas las variables y actualizar el label de resultados con valor "0":
Con ello ya disponemos de una aplicación plénamente funcional. Guardaremos los cambios haciendo uso de "Save" (necesario para sincronizar los datos con el servidor). Una vez sincronizado, el botón pasará a llamarse "Saved" y será deshabilitado por la aplicación:
Una vez realizado el guardado, en la web del proyecto seleccionaremos el desplegable "Package for Phone" y seleccionaremos "Download to this Computer":
Esto hará que el servidor pase a compilar nuestra aplicación y como resultado, tras casi un minuto de cálculos, nos suministrará un archivo "apk" a ejecutar en nuestro dispositivo móvil. Para poder habilitar la instalación de software casero en tu dispositivo Android, deberás de ir a "Ajustes> Aplicaciones" y activar la opción de "Orígnenes desconocidos".
Puedes suministrar el fichero "apk" vía conexión USB o a través de alguna memoria externa. Sea como fuere, necesitarás disponer de algún navegador de archivos para poder localizar el instalable.
Seleccionándolo se te abrirá un sencillo menú de instalación:
Ahora mismo disponemos de una calculadora plénamente funcional:
Aún así hay que reconocer que nos ha quedado bastante fea, pero esto se puede corregir con dos sencillos puntos:
- Cambiar los colores de los componentes.
- Cambiar el tamaño de estos dependiendo del de la pantalla del dispositivo.
El primer paso no es muy complicado de hacer:
Para la parte del redimensionado, necesitaremos almacenar varias variables: La anchura de los botones, la altura de estos y el número de píxeles a dejar entre cada botón:
También nos resultaría útil conocer el número de columnas y de filas que va a tener nuestra pantalla. Sí, he dicho pantalla, no tabla. Si tenemos en cuenta el label de operaciones y el botón de resultado, estamos hablando de que tenemos 6 filas:
Este proceso podría sernos útil para cambiar la anchura de un botón:
No obstante podemos renombrar la función y hacer que no sólo cambie la anchura de un botón, si no también su altura:
Ahora pensemos en una serie de puntos:
- La anchura de todos los botones debe de ser "anchura total de la pantalla" dividido por el número de columnas que hemos definido.
- La altura de todos los botones debe de ser "altura total de la pantalla" dividido por el número de filas que hemos definido.
- Esta redimensión de componentes sólo debe de aplicarse cuando la aplicación arranque, así que realizaremos todos los cálculos sobre el componente "Screen1", haciendo uso de su función "When Screen1.Initialize".
- El único botón que no se verá afectado es el botón "igual".
El resultado sería el siguiente:
También sería interesante que el label de resultados tuviera la misma altura que los botones:
También nos interesa que el texto del label no se quede pequeño. Crearemos una variable global llamada "FontSize" y le aplicaremos un valor por defecto. Dentro de la función "When Screen1.Initialize" recalcularemos su valor, siendo 2/3 la altura de un botón. Al final de la función actualizaremos el tamaño de la fuente del label con el valor de dicha variable.
El resultado final de nuestro esquema sería el siguiente:
Para finalizar quedaría bien que elaboráramos un icono para nuestra aplicación. En este caso he dibujado una calculadora:
Acuérdate de redimensionarlo a un tamaño lógico de icono. Por ejemplo, a este le he puesto una anchura de 128 píxeles:
Para subir una imagen a nuestra aplicación debemos dirigirnos a la sección "Media" y seleccionar el botón "Upload new...".
Se nos abrirá un diálogo desplegable donde seleccionaremos el archivo de nuestra computadora a subir En este caso mi imagen "icon.png".
Para asignar nuestra imagen como el icono de la aplicación, seleccionaremos el componente Screen1 y marcaremos el "icon.png" de la lista que nos sale en la propiedad "Icon".
Este icono saldrá reflejado en el menú de instalación y en la lista de aplicaciones de nuestro launcher:
Y así queda mi calculadora con su nueva interfaz:
Y por último, aquí tenemos un vídeo con el resultado final:
Actualización:
En vista de que hay gente con problemas, os dejo aquí las fuentes de mi proyecto:





























































41 comentarios:
parece que al fin tendran aplicaciones prácticas las horas invertidas en el Tetris
:-)
HOLA HE EHCO LO MISMO QUE TU LOS NUMEROS FUNCONAN CORRECTAMENTE PERO AL APRETAR EL BOTON + -* LA APLICACION FALLA NO SE QUAL ES EL PROBLEMA ME PODRIAS AYUDAR??
Hola @anónimo. Revisa bien la función CalculateLastOperation, que es la que contiene la lógica de realizar operaciones: http://2.bp.blogspot.com/-xJ7jcBnlKi8/ULErgiaHLsI/AAAAAAAAImA/PsU6hQSKtgQ/s1600/035.png
esta todo igual ya lo he revisado, pero lo hago desde el emulador tiene algo que ver??
Exporta el proyecto a zip y mándamelo, a ver si puedo ver dónde tienes el problema.
amigo que nombres le pones a los botones por favor podrías detallarlos
amigo como el boton C me borra la pantalla pero me almacena el ultimo dato introducido, es decir, si hago una suma 8+5 =13 le doy al boton c y me pone 0 pero al querer hacer otra operacion le pongo un 5 seguido de un operador ejemplo +,pone 18, osea queda en memoria el 13 al utilizar el boton C, lo hice igual que tu, espero me puedas ayudar, gracias!!
Una pregunta amigo cuando creo el "addNumber" esta un boton que dice name value y mas abajo parece estar otro q dice value value como saco ese boton????
para el Value Value,, solo da un click en un espacio vacio y luego tecleas la palabra Value en la pantalla y cuando vas tecleando te aparece para elegir y asi te sale
En vista de que hay gente con problemas, os dejo aquí las fuentes de mi proyecto:
http://ubuntuone.com/6ec50jShNGbulkFz1m8EN8
Muy buena App!!
Llevo meses probando infinidad de calculadoras y ninguna me convencía del todo. Gracias!!
Amigo como le podria hacer para ejecutarla desde voz? con los numeros no tengo problema ya que si digo uno pues me aparece 1, pero como llamaria a los botones de las operaciones?? ojala me puedas ayudar ,, saludos!!
Hola @Anónimo. En principio el componente que te permite hacer lo que pides es el SpeechRecognizer (sección "Other Stuff". Te adjunto este vídeo (en inglés) por si te puede ser de ayuda http://www.youtube.com/watch?v=SC-E8jFPPsY
como agrando el texto que esta dentro del boton
Disculpa, al momento de hacer una operacion me muestra una leyenda erronea especificamente con los arguments, me podrias ayudar?
Buenas compañero. He descargado tu zip, pero mi versión App Inventor que es la web me pide extensión .aia. Vamos que no puedo abrirlo. Estoy perdido y no avanzo en el punto que empezamos a introducir las + y - . Quisiera ver tus bloques, como los montas y sobretodo como creas procesos.
Gracias!
Hola Pol,
puedes acceder a la vieja versión de App Inventor a través de esta url: http://beta.appinventor.mit.edu/
Gracias Sebastián. Mañana pruebo, que hoy ando ya saturado :)
amigo como el boton C me borra la pantalla pero me almacena el ultimo dato introducido, es decir, si hago una suma 8+5 =13 le doy al boton c y me pone 0 pero al querer hacer otra operacion le pongo un 5 seguido de un operador ejemplo +,pone 18, osea queda en memoria el 13 al utilizar el boton C, lo hice igual que tu, espero me puedas ayudar, gracias!!
Muchas gracias por este buen aporte me ayudo a comprender mas este sistema...
Oi Por Favor, Não Estou Conseguindo Fazer Calculos com "," Exemplo da Conta 325.50 - .050
Na Conta da o Seguinte Erro "The Operation + Cannot Accpet the Arguments: 0 325.50
Por Favor Mim Ajuda?
Hola necesito ayuda! No me voy a hacer cálculos con "," Cuenta de Ejemplo 325,50-,050
Teniendo en cuenta el error de seguimiento "la operación no puede accpet los Argumentos +: 0 325.50
Por favor ayudarme?
Oi bruno, agora tou no escritorio. Esta noite vou dar uma olhada. O erro acontece com o seu código ou com o qual eu fornecido?
Este error se produce cuando hago cálculos de dinero, no permita que el punto de cálculo, el error del que te hablé'' argumentos MALOS arriba para + la + operación no puede aceptar los argumentos: 0 12.02
Bruno, prueba esto: http://ubuntuone.com/4TgmvTwWVdH4NaPaG9UMCI
Creo que el problema está en que App Inventor interpreta que ",0" es lo mismo que "0". Vamos, que en vez de comparar cadenas de texto está comparando valores numéricos. No he podido probarlo.
Sería cambiar el LabelResultado.Text = 0 por un "text =" de LabelResultado.Text y 0.
Ok, acabo de probarlo Bruno. Funciona cambiando la condición LabelResultado.Text = 0 por un "text =" de LabelResultado.Text y 0.
Saludos :-)
Lo siento, estoy No entender el Cambio dónde? ¿Puedo enviar una foto por correo electrónico que muestra dónde el cambio? Mi correo electrónico es Esta brunoalvesjkl@gmail.com
¡No puedo ver "http://ubuntuone.com/4TgmvTwWVdH4NaPaG9UMCI"
Funçao AddNumber: Você tem um "if else test: LabelResultado.txt = 0". Mude o "LabelResultado.txt = 0" para "text =, LabelResultado.txt, 0".
ola sebastian consegui desta vez, você podeira mim ajuda tenho uma aplicação notetak, que funciona com uma textbox para o usuário digita o quer salvar, um button para salvar e uma lispicker para excluir a lista salva, o que eu queria er fazer um botão que permite o usuário editar o texto da lista que foi salvo isso é possível?
Bruno, lo que comentas se puede hacer :-), pero para eso debes de darle un vistazo al componente TinyDB http://beta.appinventor.mit.edu/learn/reference/components/basic.html#TinyDB.
Hola
queria saber si tienes un ejemplo de una calculadora pero en donde tenga un boton que me vaya almacenando el resultado y despues le de en otro boton y me lo muestre? Gracias
Buen día Sebastián Moncho Felicitaciones por tan importante manual que as suministrado para aquellos que apenas estamos intentando incursionar en el mundo del desarrollo de aplicaciones. En el manual que publicas dice que APP Inventor no sirve para crear aplicaciones que pesen más de 5MB y yo estoy intentando crear una aplicación de contabilidad muy completa. Esto quiere decir que APP Inventor no me sirve para este proyecto? Por una ayudita mil gracias. ATT Moisés Colombia. Email (moises823.2gmail.com)
Buen día Sebastián Moncho Felicitaciones por tan importante manual que as suministrado para aquellos que apenas estamos intentando incursionar en el mundo del desarrollo de aplicaciones. En el manual que publicas dice que APP Inventor no sirve para crear aplicaciones que pesen más de 5MB y yo estoy intentando crear una aplicación de contabilidad muy completa. Esto quiere decir que APP Inventor no me sirve para este proyecto? Por una ayudita mil gracias. ATT Moisés Colombia. Email (moises823.2gmail.com)
Hola Moisés,
la entrada fue escrita en 2012 y se encuentra desactualizada. A día de hoy existe una nueva versión de App Inventor, por lo que el impedimento de los 5MB no debería ya de existir: http://ai2.appinventor.mit.edu
tienes la nueva actualizacion para appinventor 2?
Muy buen tutorial el problema es que no puedo hacerlo porque hay algunas cosas que en app inventor 2 no existen. PD: Muy bueno el juego de la nave.
Otro metodo para crear una calculadora en App Inventor. http://www.yoandroide.xyz/2015/05/app-inventor-crear-una-calculadora-de.html
Publicar un comentario
Si te ha gustado la entrada o consideras que algún dato es erróneo o símplemente deseas dar algún consejo, no dudes en dejar un comentario. Todo feedback es bienvenido siempre que sea respetuoso. También puedes contactarme por estas redes sociales https://linktr.ee/hamster_ruso si lo consideras necesario.